
Привет, Web63! Сегодня представляем подборку плагинов для Visual Studio Code, которые могут упростить работу. Представленные инструменты позволяют увеличить продуктивность работы, вести контроль версий, работать с отладкой и т. п. Разные плагины для разных задач. Конечно, хороших плагинов гораздо больше, чем может уместиться в рамках одной статьи, поэтому, если у вас есть собственные фавориты, давайте обсудим их в комментариях.
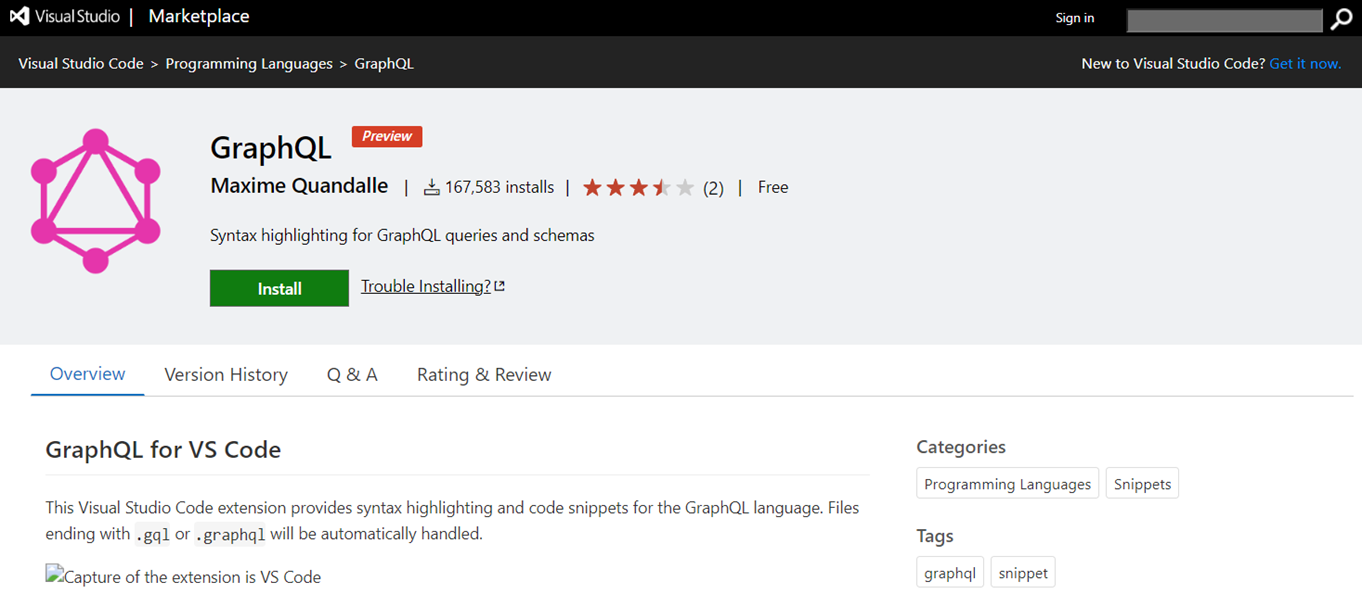
GraphQL

Плагин, который даёт возможность увеличить продуктивность. Это расширение добавляет инструменты как для написания, так и для валидации и тестов кода GraphQL. В него входит функция автодополнения, так что по ходу рабочего процесса расширение будет предлагать поля и аргументы для запросов. Соответственно, на работу уходит меньше времени, а также снижается количество ошибок.
Достоинство плагина ещё и в том, что поставляется он со встроенным линтером, проверяющим код на наличие ошибок. Если что не так, вы не только получите сообщение — расширение предложит соответствующее исправление.
Загрузить можно здесь.
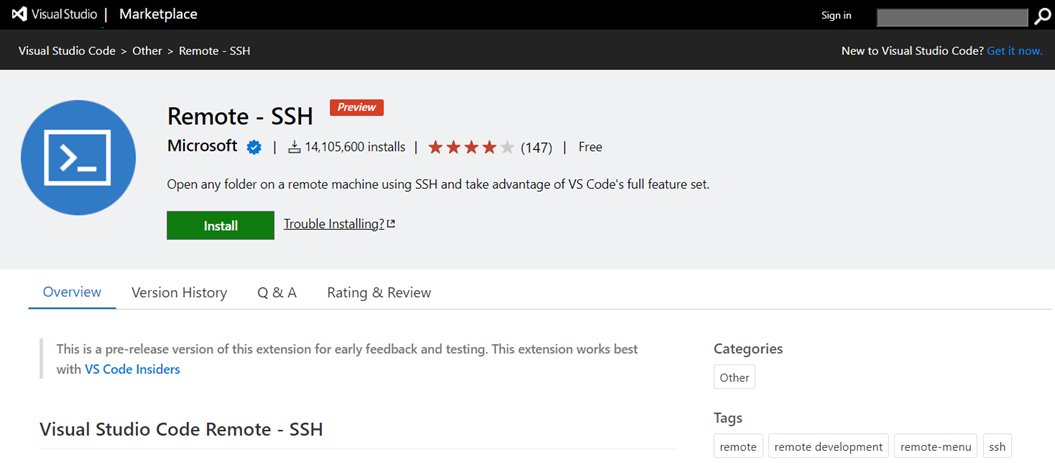
Remote — SSH

Ну а это расширение, что уже понятно из его названия, позволяет без проблем подключаться к удалённым серверам без использования сторонних инструментов. Плагин обеспечивает возможность доступа, редактирования и передачи файлов прямо внутри интерфейса VS Code.
На удалённой системе можно выполнять команду, отладку, а также использовать другие расширения. Очень удобно.
Загрузить можно здесь.
Tabnine

Ещё один хороший расширение, который способен сэкономить кучу времени разработчику. Он базируется на возможностях ИИ. Этот «ассистент», если можно так выразиться, позволяет быстрее работать, причём при необходимости он способен дополнять код в режиме реального времени. Большой плюс расширения в том, что оно поддерживает как все популярные языки программирования, так и IDE.
Что касается функции автодополнения, то она работает по образу и подобию IntelliSense. ИИ улавливает паттерны кода и предлагает следующие строки, используя результаты анализа того кода, который уже есть. Если функция не нужна, её можно и отключить.
Загрузить можно здесь.
Material Icon Theme

На Web63, вероятно, многие знают об этом расширении. А если вы ещё не используете его, то стоит попробовать. Дело в том, что оно позволяет создавать современные приложения со стильным интерфейсом, если можно так сказать. Оно заменяет иконки material design, которые используются по умолчанию.
Есть несколько стилей иконок — как цветные, так и монохромные — предложения на любой вкус. Библиотека иконок превосходно классифицирована и визуализирована, так что проблем с выбором не будет, затраты времени будут минимальны.
Загрузить можно здесь.
Docker Explorer

Крайне полезный расширение, который даёт возможность распознавать и управлять контейнерами и образами, которые запущены. Их можно без проблем и забот запускать, останавливать и перезапускать, с последующим изучением логов и свойств. Если есть такая необходимость, то контейнер или образ можно найти по ID или названию.
Загрузить можно здесь.
Better Comments

Расширение, которое даёт возможность форматировать комментарии, ранжируя их по типу. Можно использовать разные стили комментариев, включая вопросы, задачи, предупреждения и т. п. Если нужно, можно ранжировать комментарии по степени важности, а также осуществлять поиск по типу комментария или ключевым словам.
Загрузить можно здесь.
ESLint

Ещё один расширение из разряда must have. Он выявляет в коде проблемы и ошибки, что экономит очень много времени. Есть набор правил, который при необходимости можно модифицировать, настроив под свои нужды. Это полезно как для разработчиков, так и для компаний, у которых есть собственные стандарты оформления кода.
Положительная черта расширения — совместимость с другими популярными расширениями, так что форматирование будет реализовано автоматически, исходя из набора правил линтинга.
Загрузить можно здесь.
JavaScript Debugger

Если ошибок избежать не удалось, то это расширение позволит скоро локализовать проблему. Оно создаёт точки остановок и шаги в коде, что облегчает поиск ошибки. Так, можно остановить работу кода, после чего тщательно изучить переменные и стеки вызовов.
У расширения есть собственная консоль, помогающая как вычислять выражение, так и выполнять, тестировать его. Также есть возможность отладки в режиме реального времени.
Конечно, расширение не универсальное, оно работает лишь с JS. Но разработчикам этого ЯП оно точно пригодится.
Загрузить можно здесь.
Turbo Console Log

Расширение, которое позволяет скоро отлаживать код, не используя ручное добавление журнальных сообщений. Этот инструмент даёт возможность всё сделать буквально в один клик — вывод сообщений добавляется без проблем.
Кроме того, расширение имеет собственную консоль, которая используется для вычисления выражений и запуска своего кода. Это хорошая возможность для отладки кода в режиме реального времени.
И ещё одна возможность — кастомизация журнальных сообщений, что позволяет обеспечить более удобный формат, где можно выделять объекты и переменные.
Загрузить можно здесь.
Regex Previewer

А этот расширение обеспечивает пользователя регулярными сообщениями для кода. Они тестируются на том образце текста, который совпадает с выделенным, процесс идёт в режиме реального времени. Так что теперь гораздо меньше проблем с определением и исправлением ошибок в шаблонах.
Ещё один положительный момент в том, что у расширения есть хорошая документация по синтаксису регулярных выражений и библиотека распространённых шаблонов.
Загрузить можно здесь.
В целом всё, надеемся, что эти плагины смогут облегчить ваш труд и сделать его более эффективным.
2023-09-21 14:45:09