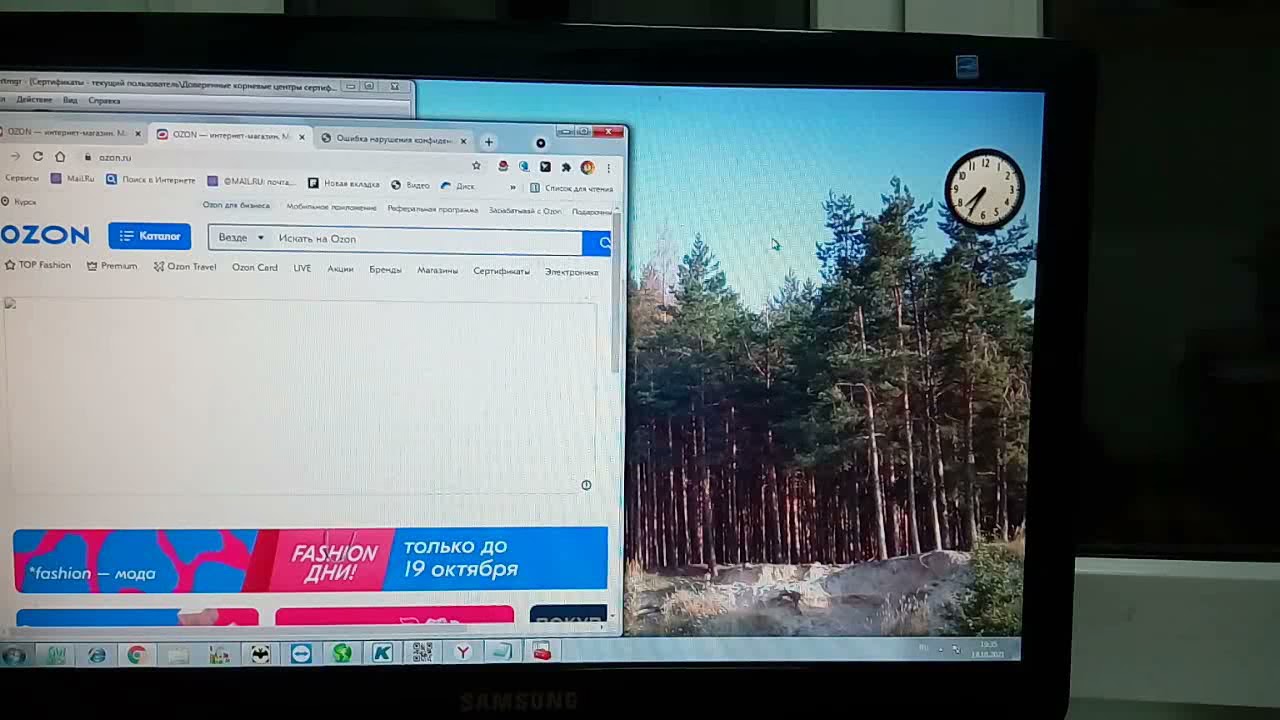
Решение проблемы системы безопасности при открытии сайтов. Выполнить — certmgr.msc Ссылка на сертификат: …
Смотреть всем, у кого не работает сайт Озон, или не открываются сайты.
Сайты Сайты являются неотъемлемой частью современного интернета и играют ключевую роль в обмене информацией, коммуникации и предоставлении услуг. В целом, сайт представляет собой цифровую площадку, доступную через браузер, где размещается информация, контент и функциональность, предназначенные для привлечения посетителей и удовлетворения их потребностей.
Сайты могут иметь разные цели и виды. Например, это могут быть персональные блоги, корпоративные сайты, интернет-магазины, новостные порталы, форумы, социальные сети и многие другие. Они служат средством коммуникации, информационным ресурсом, местом для продажи товаров и услуг, а также инструментом для обратной связи с аудиторией.
Сайты могут быть статическими, где содержание остается неизменным, и динамическими, где информация обновляется регулярно. Они также могут быть адаптированы для мобильных устройств, чтобы обеспечить удобство использования на смартфонах и планшетах.
Создание и управление сайтом требует различных навыков и ресурсов. Это включает в себя веб-разработку, дизайн, контент-стратегию, маркетинг, хостинг, аналитику и техническую поддержку. Для достижения успеха в онлайн-мире важно не только создать сайт, но и продумать его стратегию и продвижение.
Разработка сайтов Разработка сайтов – это комплексный и многогранный процесс создания веб-присутствия, который начинается с идеи и заканчивается готовым и работающим сайтом. Этот процесс включает в себя множество этапов и участников, и каждый из них играет важную роль в создании функционального и привлекательного веб-сайта.
Основные этапы разработки сайта включают в себя:
Анализ и планирование: На этом этапе определяются цели и требования заказчика. Анализируется целевая аудитория и конкуренты. Разрабатывается общая концепция и план разработки.
Дизайн и макет: Здесь создается дизайн сайта, включая визуальное оформление, цветовую палитру, структуру страниц и расположение элементов. Дизайн должен быть привлекательным и соответствовать бренду заказчика.
Верстка и программирование: На этом этапе создаются веб-страницы с использованием языков разметки, таких как HTML и CSS. Также разрабатывается функциональность сайта с использованием языков программирования, таких как JavaScript, PHP, Python, Ruby, Java, C# и другие.
Тестирование и отладка: После создания сайта проводятся тесты для выявления и исправления ошибок, а также проверки на совместимость с разными браузерами и устройствами.
Развёртывание и запуск: Готовый сайт размещается на сервере и делается доступным для публичного использования.
Поддержка и обслуживание: После запуска сайта требуется его постоянное обслуживание, включая обновление контента, исправление ошибок и обеспечение безопасности.
Разработка сайта – это слаженная работа команды специалистов, включая веб-разработчиков, дизайнеров, программистов, тестировщиков и менеджеров проекта. Каждый этап требует внимания к деталям и соблюдения сроков, чтобы достичь успешного результата.
Создание сайтов Создание сайтов – это важный этап в веб-разработке, который включает в себя конкретные действия по созданию веб-страниц и их функциональности. Этот процесс начинается с идеи или концепции сайта и заканчивается готовым к использованию веб-ресурсом.
Основные шаги в процессе создания сайтов включают следующее:
Определение целей: Важно понимать, какие цели должен достигнуть сайт. Это может быть предоставление информации, продажа товаров, создание сообщества и многое другое.
Выбор домена и хостинга: Необходимо выбрать уникальное доменное имя и хостинг, где будет размещен сайт.
Разработка структуры сайта: Создается план сайта, определяются основные разделы и страницы.
Дизайн: Разрабатывается дизайн сайта, включая визуальное оформление, логотипы, цветовую палитру и другие дизайнерские элементы.
Верстка: Создаются веб-страницы с использованием языков разметки, таких как HTML и CSS. Это позволяет задать структуру и внешний вид страниц.
Программирование: Разрабатывается функциональность сайта с использованием языков программирования, таких как JavaScript, PHP, Python, Ruby, Java, C# и другие. Это может включать в себя интерактивные элементы, формы, базы данных и другие функции.
Тестирование: После создания сайта проводятся тесты для проверки его работоспособности, совместимости с разными браузерами и устройствами, а также для выявления и исправления ошибок.
Запуск: Готовый сайт размещается на сервере и становится доступным для пользователей.
Поддержка и обновление: После запуска требуется постоянная поддержка и обновление сайта, включая добавление нового контента, исправление ошибок и обновление дизайна.
https://i.ytimg.com/vi/AKKdeG02McM/hqdefault.jpg
Создание сайтов – это творческий и технический процесс, который требует сотрудничества различных специалистов, таких как веб-разработчики, дизайнеры, программисты и тестировщики. Качественно созданный сайт способен привлечь аудиторию, удовлетворить потребности пользователей и помочь достичь поставленных целей.
Веб-разработка Веб-разработка – это процесс создания и поддержки веб-сайтов и веб-приложений. Она охватывает различные аспекты, начиная от проектирования пользовательского интерфейса и заканчивая программированием серверной части, обеспечивающей функциональность сайта.
Веб-разработка включает в себя два основных направления:
Фронтэнд-разработка: Этот аспект занимается созданием пользовательского интерфейса сайта, который виден и взаимодействует с посетителями веб-страницы. Фронтэнд-разработчики работают с языками разметки, такими как HTML и CSS, а также с языком программирования JavaScript. Они отвечают за визуальное оформление сайта, анимации, интерактивные элементы и оптимизацию для мобильных устройств.
Бэкэнд-разработка: Этот аспект касается серверной части веб-приложений, которая скрыта от пользователей, но обеспечивает функциональность сайта. Бэкэнд-разработчики используют различные языки программирования, такие как Python, PHP, Ruby, Java, C# и другие, для создания серверных приложений, работающих с базами данных, обработки запросов и обеспечения безопасности.
Процесс веб-разработки включает в себя следующие этапы:
Планирование и анализ: Определение целей сайта, требований заказчика и анализ конкурентов.
Дизайн: Создание дизайна сайта, включая визуальное оформление и пользовательский интерфейс.
Верстка и программирование: Создание веб-страниц и функциональности сайта.
Тестирование: Проверка сайта на работоспособность, совместимость и безопасность.
Запуск и развертывание: Размещение сайта на сервере и его готовность к использованию.
Поддержка и обновление: Постоянное обслуживание, обновление контента и исправление ошибок.
Веб-разработка требует знания различных технологий и инструментов, а также специалистов с разными навыками для успешной реализации проектов.
Фронтэнд-разработка Фронтэнд-разработка – это область веб-разработки, которая фокусируется на создании и оптимизации пользовательского интерфейса веб-сайтов и веб-приложений. Фронтэнд-разработчики отвечают за то, как сайт выглядит и взаимодействует с посетителями.
Основные аспекты фронтэнд-разработки включают:
HTML (Hypertext Markup Language): HTML используется для создания структуры веб-страницы. Он определяет заголовки, текст, изображения, ссылки и другие элементы на странице.
CSS (Cascading Style Sheets): CSS используется для определения внешнего вида веб-страницы. Это включает в себя стили текста, цвета, шрифты, макеты и анимации.
JavaScript: JavaScript является языком программирования, который добавляет интерактивность на веб-страницы. Он позволяет создавать динамические элементы, обрабатывать события и взаимодействовать с данными на стороне клиента.
Адаптивный дизайн: Фронтэнд-разработчики также занимаются созданием адаптивного дизайна, который обеспечивает корректное отображение сайта на разных устройствах и экранах, включая смартфоны и планшеты.
Оптимизация производительности: Оптимизация загрузки страницы, уменьшение времени отклика и улучшение производительности являются важными задачами фронтэнд-разработчиков.
Тестирование и отладка: Фронтэнд-разработчики также отвечают за тестирование функциональности и отладку кода, чтобы обеспечить бесперебойную работу сайта.
Фронтэнд-разработчики часто работают в близкой связи с дизайнерами и бэкэнд-разработчиками, чтобы создать совместно функциональный и эстетично приятный веб-сайт.
Бэкэнд-разработка Бэкэнд-разработка – это область веб-разработки, которая фокусируется на создании серверной части веб-приложений и обеспечении их функциональности. Бэкэнд-разработчики занимаются программированием, работой с базами данных, обработкой запросов и обеспечением безопасности приложения.
Важные аспекты бэкэнд-разработки включают:
Языки программирования: Бэкэнд-разработчики используют различные языки программирования, такие как Python, PHP, Ruby, Java, C# и другие, для создания серверных приложений.
Работа с базами данных: Они проектируют и управляют базами данных, которые хранят информацию, необходимую для функционирования веб-приложения.
Обработка запросов: Бэкэнд-разработчики создают логику, которая обрабатывает запросы от клиентов (браузеров) и возвращает соответствующие данные.
Безопасность: Они заботятся о безопасности веб-приложения, включая защиту от атак, шифрование данных и аутентификацию пользователей.
Скорость и производительность: Оптимизация скорости загрузки и производительности приложения является важным аспектом бэкэнд-разработки.
API (Application Programming Interface): Бэкэнд-разработчики могут создавать API, которые позволяют взаимодействовать с веб-приложением через сторонние приложения и сервисы.
188 ,
Видео от 2021-10-20 00:03:33 🙂 Приятного просмотра.





У меня после этого все равно не открывается озон.
Спасибо огромное, Андрей. Долго я не мог нормализовать работу Озона и только благодаря Вам все получилось.
3 минуты бреда та говори ты быстрей
не помогло
Дядя Андрей, спасибо большое!
Самое полезное видео в мире😁! Спасибо, добрый человек🙏🏻
У меня такая же проблема была на ноутбуке, спасибо автору за это видео, данное решение мне помогло
Лично мне не помогло, скачала и установила, сайт озона до сих пор не открывается (с ноутбука показывает просто пустое окно), вероятно, у меня другая проблема, если вдруг кто-нибудь знает как это можно решить, подскажите пожалуйста
Редко пишу комментарии, но метод действительно рабочий. Спасибо большое.
ОЗОН. Почему в отзывах видео проигрывается пару секунд,потом картинка замирает и идёт только звук
Спасли меня!!!! Спасибо Вам!!!!
Больше месяца не мог понять почему у меня не работает озон, иогда помогало удаление куков, но только иногда, большое спасибо!!!
спасибо, помогло, озон заработал, только вот теперь аватарки все пропали на ютубе и теперь около имени серые кружочки… но в прочем это не так уж и важно
Премного благодарен, удачи вам !
СПАСИБО ВАМ ! А то я хотела переустановить виндоус,вы спасли меня
Вы святой человек и спасение!!! Три дня мучений и нервов! Всё заработало 🎉🎉🎉🎉🎉🎉🎉спасибо огромное!
Спасибо!!!
блин реально работает..респект..но 6 мин.соплеживаний,еле вытерпел.
ссылка не работает
Спасибо! Благодаря Вашему видео, я решил эту проблему, Скачал, установил и всё заработало! Ещё раз спасибо!
Очень полезный ролик! Благодарю!
Реально помог!
Спасибо
Спасибо огромное! Это помогло!)
Огромное спасибо за Ваш труд и желание помочь другим!!!!!
Спасибо ОГРОМНЕЙШЕЕ, помогло!!
Спасибо! Помогло!
Большое ВАМ человеческое спасибо !!! Все сделал …все работает . А то на компе на работе не открывался ОЗОН , а дома на компе все работало….
Спасибо, заработало!!!
не помогло почему то
Благодарю Вас!!
Спасибо огромное, работает
Огромное Вам спасибо!!!! Так просто и доходчиво всё объяснили и показали! Успехов Вам во всём! — присоединяюсь!!!
Спасибо! Всё работает. Очень подробно рассказано.
2:10 так вы какую команду то ввели? непонятно и не видно